Today we were introduced to 3D animation. First order of the day was understanding what animation is, more specifically, the so-called 12 principles of animation. They’re fairly important and are what sets animation apart from traditional film.
The first and most important of these principles is Squash and Stretch, maybe you’ve heard of this one before. Put simply, this is exaggerated movement for comedic effect. It’s why say, Tom from Tom & Jerry isn’t a pile of bloody pieces at the end of an episode. The important part to the technique is that an object undergoing squash and stretch do NOT change in volume as they do so. If a ball impacts the ground and it squashes, the sides will expand outwards with it.

The second of which is a more comparatively minor one. Anticipation, the movements before a major action. A golf club raising backwards before a swing, the bending of the knees before jumping, etc.

The third principle is Staging. What is staging? Staging is how the audience knows what to look at. Much like a spotlight shining upon and actor in a stage play. It’s important for a fairly obvious reason. Without good staging an animation makes little sense. Johnston and Thomas defined it as “the presentation of any idea so that it is completely and unmistakably clear”, whether that idea is an action, a personality, an expression, or a mood. Understandable to anybody.

Maybe this image will help this idea make more sense.
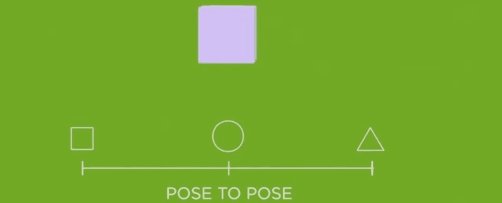
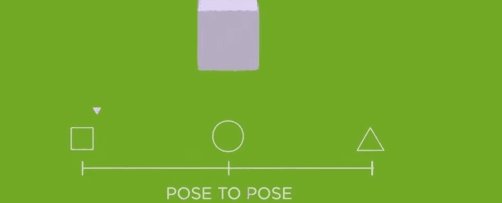
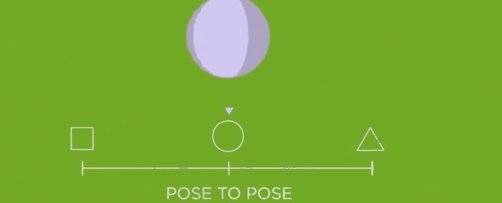
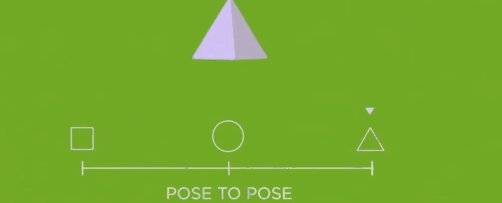
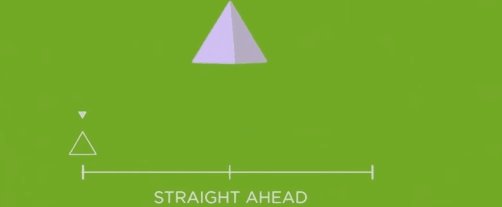
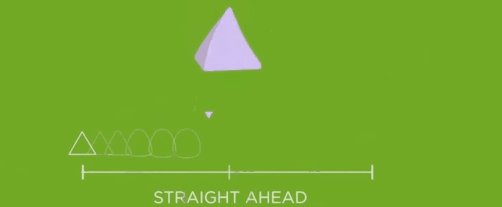
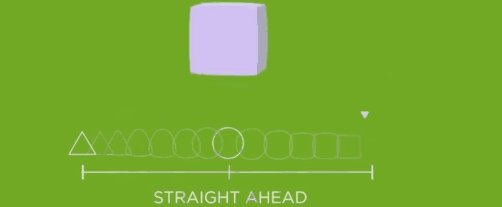
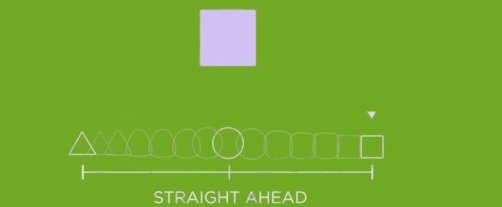
The fourth principle is more like two principles in one. Straight Ahead Action and Pose to Pose are two different approaches to the drawings in animation. Pose to Pose basically allows you to put say, three positions in sequence on a timeline. The object will then animate into those shapes over the course of the animation.

Straight Ahead on the other hand is considerably more fluid and more precise. All the individual movements are drawn in as frames.

Straight Ahead’s extra fluidity makes it ideal for things like realistic action sequences. Pose to Pose works better for slower, more dramatic scenes.
The fifth principle is quite simple. It goes by the name “Follow Through and Overlapping Action”. Sounds complicated, but it’s not. All that means is that say when an object moves, the top of it will move with the bottom but given squash and stretch, the top may lag behind a bit. You’ve no doubt seen it before.

The sixth principle is also fairly self-explanatory. If an object is moving from point A to point B, it will accelerate, reach it’s top speed, and then decelerate. In animation, this is called “Ease In and Ease Out”. This helps keep animations more realistic from a physics standpoint.

Principle seven is that most natural actions follow an arc of some description. Animation, though it doesn’t have to, usually follows suit with this idea. The faster the object, the wider the arc. A figure skater moving fast will have to turn wider than one going slower.

Principle eight are secondary actions. The only purpose they serve is to give a scene more life. Their job is not to blend in with the main action, but to emphasize it.

Principle nine is one we always see but never think about. Timing is very important in animation no matter the circumstances. Timing is controlled by how many frames actions take to be completed.

Principle ten is the exaggeration of things in animation, primarily bodily movements from character. This has been integral to cartoons since their inception in the 1920s and is also the backbone of slapstick-oriented cartoons.

Principle eleven is solid drawing. What does this mean? It means that animation requires skilled artists who can draw objects on a 2D plane as though they are 3D. In other words, this principle is what gives a drawn object weight and volume.

Lastly is appeal. Appeal is very simple. You just have to make whatever it is you want your audience to look at appealing to well… look at. This isn’t universal however, less appealing designs can be used to great effect for character development among other things, but I digress. Have the blankest slate for a character you’ve ever seen made appealing:

And that covers the 12 principles of animation. This blog post is lengthy I know but this stuff needs to be addressed in order for any of the animations I produce and go on to explain make sense to an outsider. That’s all for the time being, expect more later today.
(Why yes this is another week-late post!)